- Xml drawable
- Tiling background
- Text
- Text shadow
- Gradient
- Custom font
- Icon font
Toolbox
Xml drawable: shape

rectangle

oval

line

ring
Xml rectangle
res/drawable/rectangle.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <solid android:color="#f00" /> </shape>
res/layout/activity_main.xml
<View android:layout_width="120dp" android:layout_height="80dp" android:background="@drawable/rectangle" />
Xml rectangle: screenshot

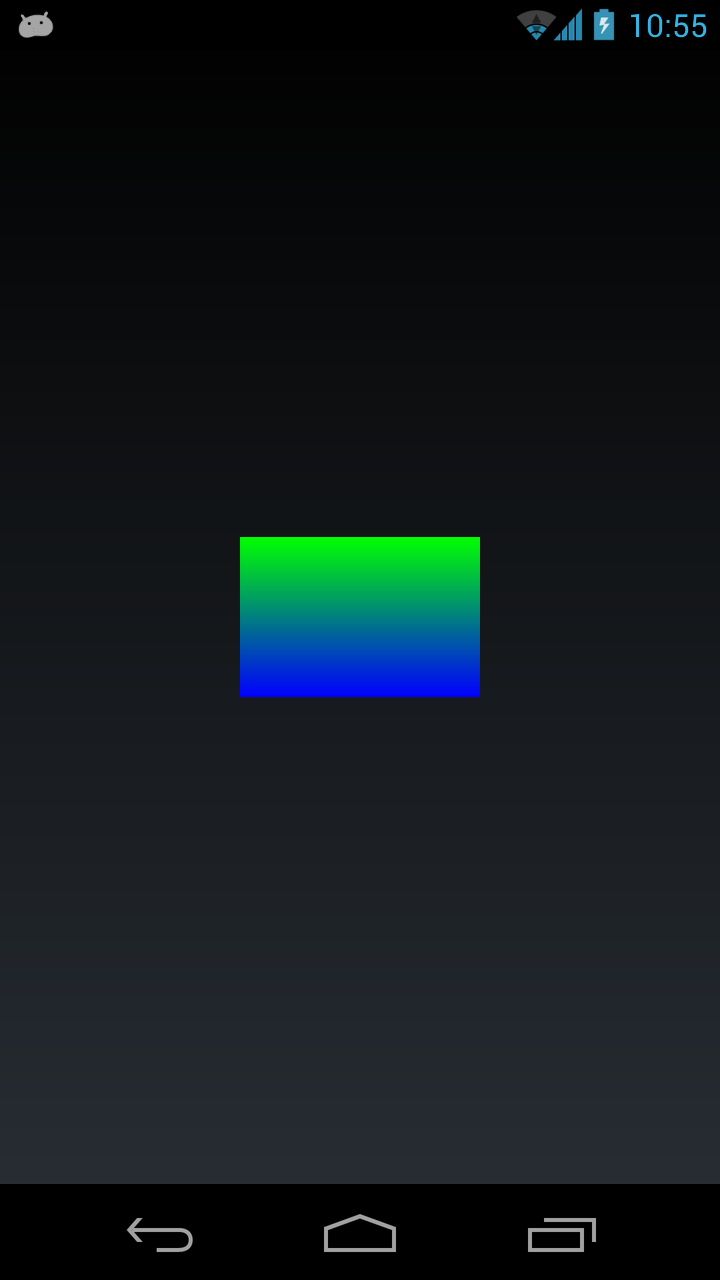
Xml gradient
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:startColor="#0f0"
android:endColor="#00f" />
</shape>
Xml gradient: screenshot

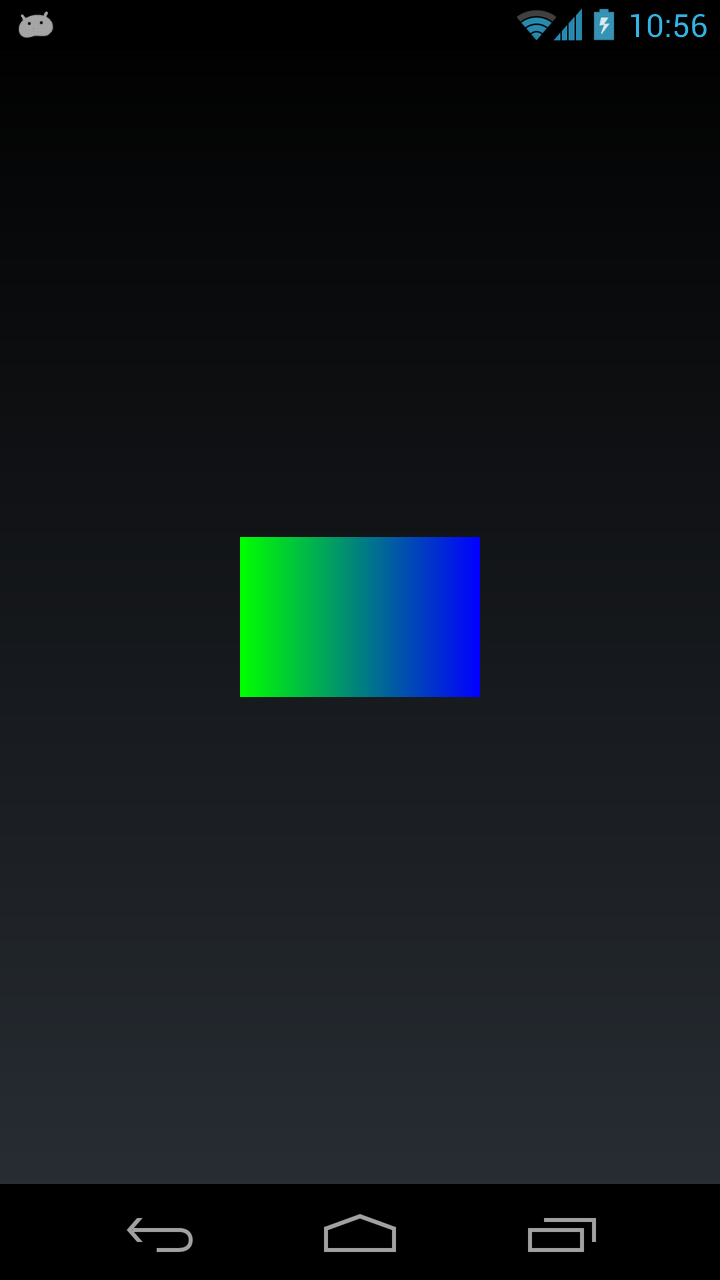
Xml gradient with angle
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:startColor="#0f0"
android:endColor="#00f"
android:angle="270" />
</shape>
Xml gradient with angle: screenshot

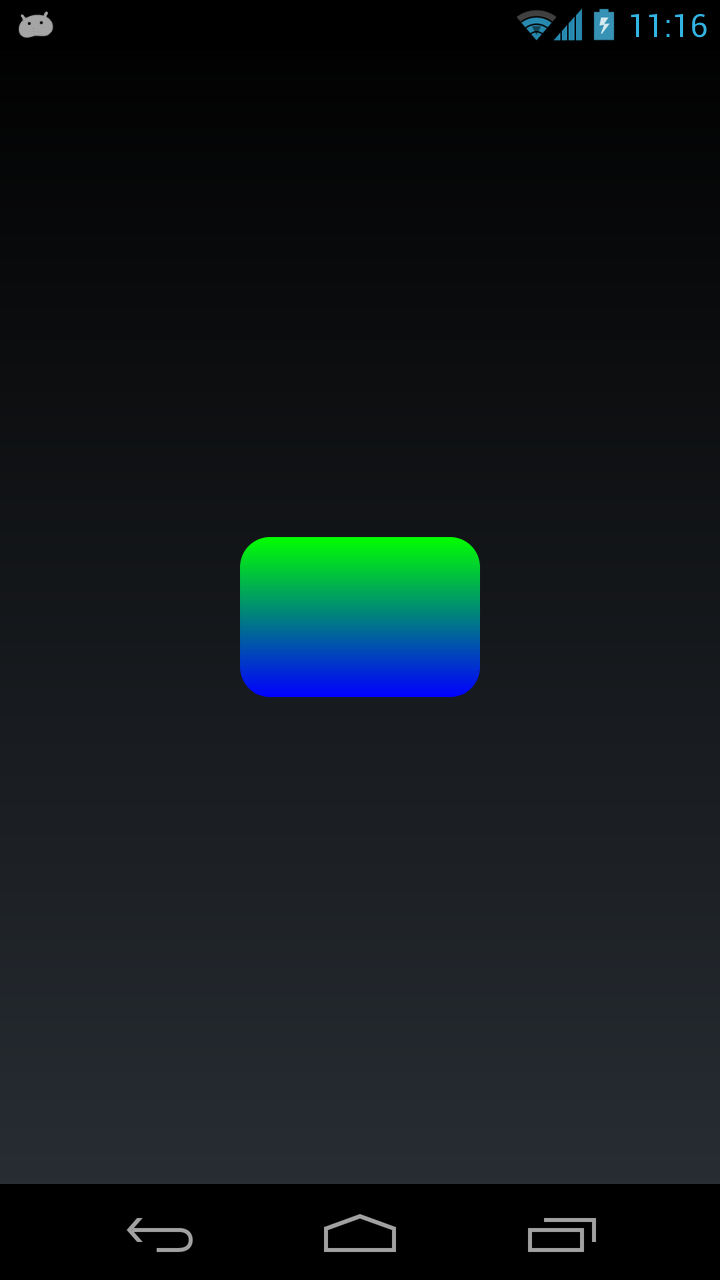
Xml round corners
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:startColor="#0f0"
android:endColor="#00f"
android:angle="270" />
<corners android:radius="15dp" />
</shape>
Xml round corners: screenshot

Xml button

Xml button



Xml button: selector
res/drawable/button.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" />
<item android:state_focused="true"
android:drawable="@drawable/button_focused" />
<item
android:drawable="@drawable/button_normal" />
</selector>
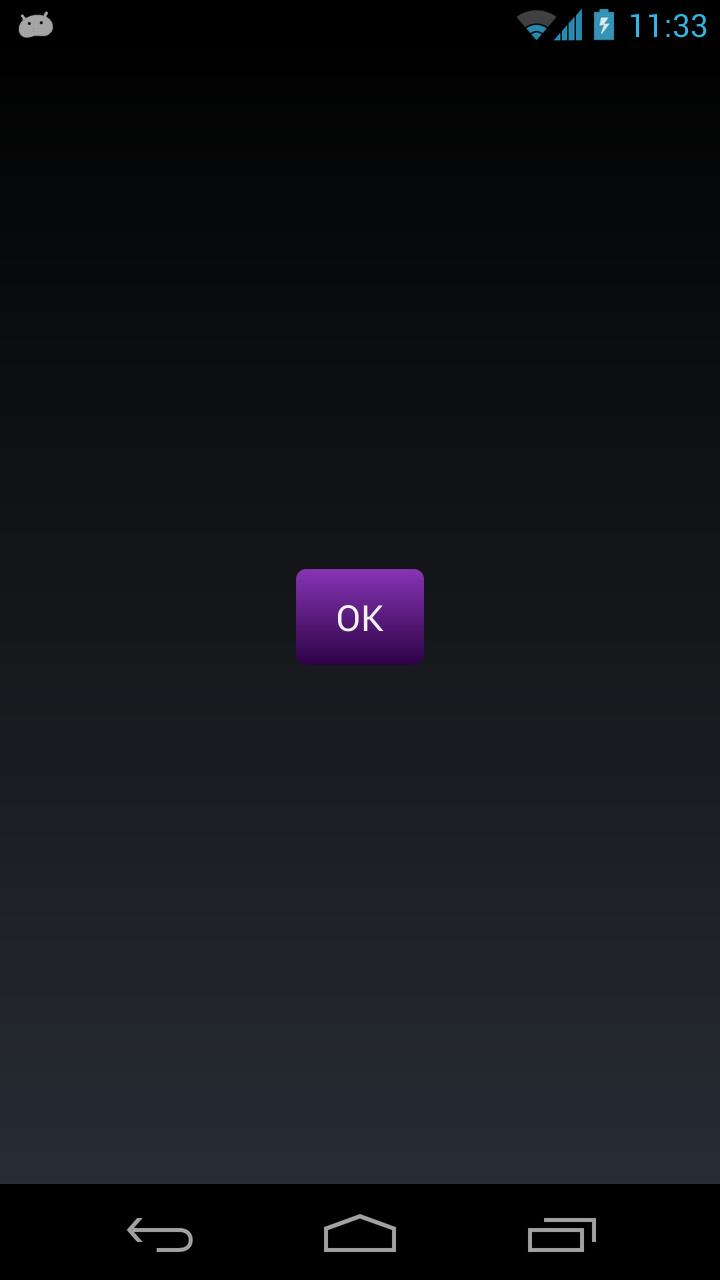
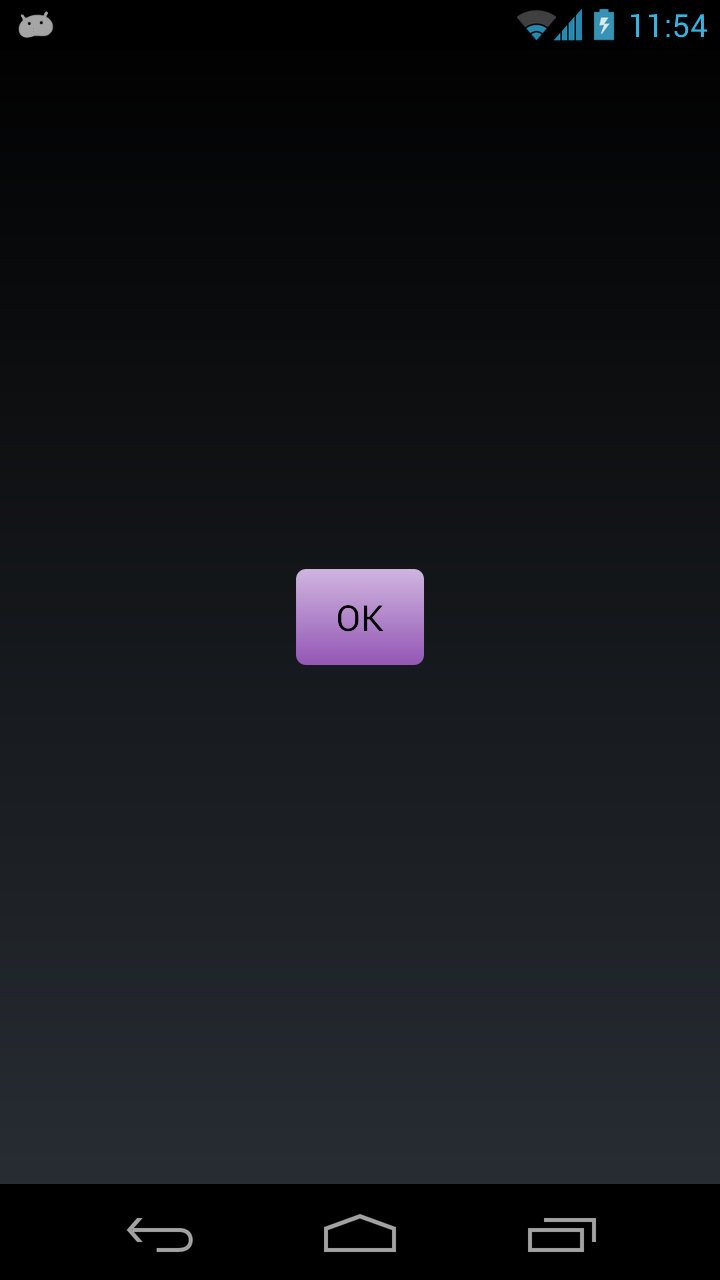
Xml button: pressed
res/drawable/button_pressed.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:startColor="#D0B5DF"
android:endColor="#9357B5"
android:angle="270" />
<corners android:radius="5dp" />
</shape>
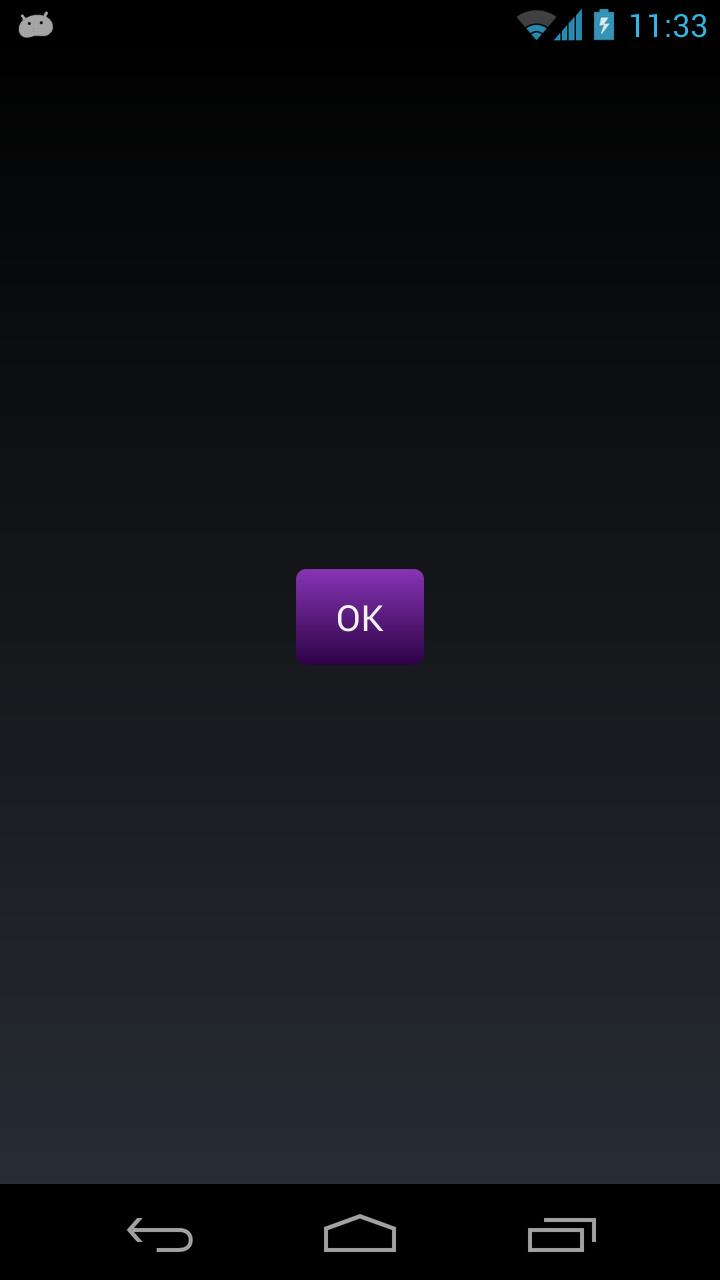
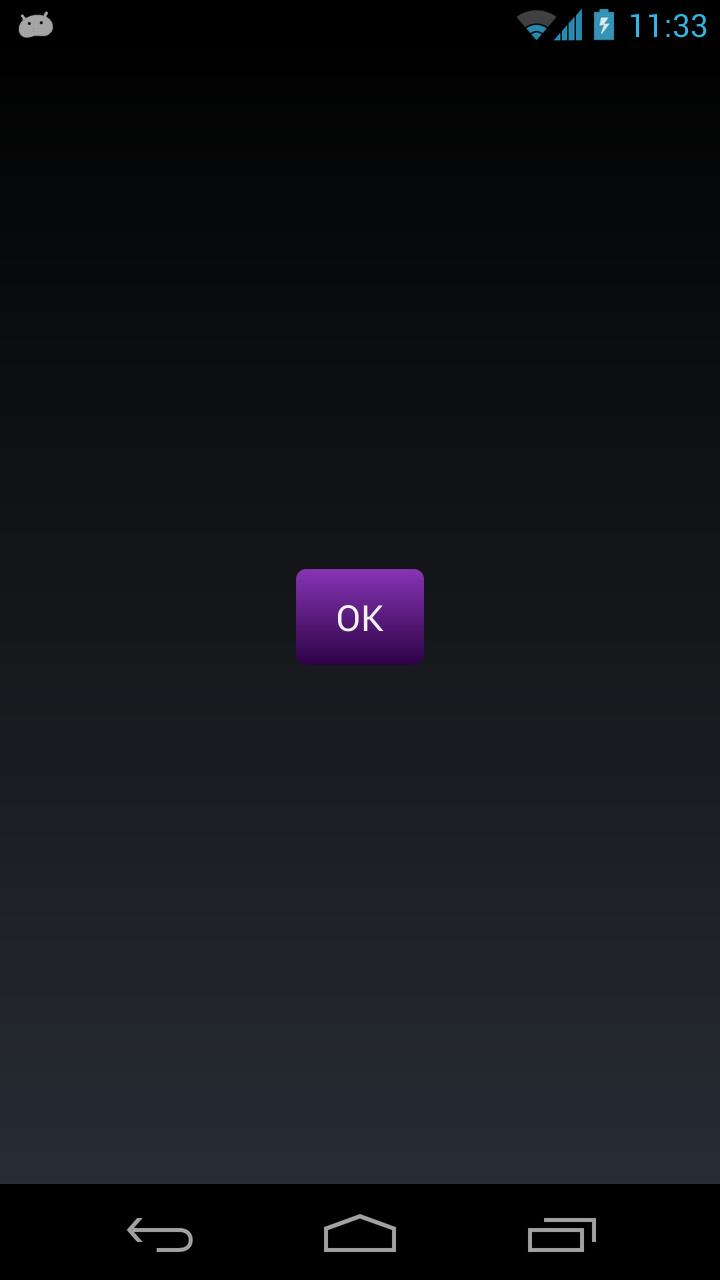
Xml button: selector result



Xml button: text color
res/drawable/text.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true"
android:color="#000" />
<item android:state_focused="true"
android:color="#fff" />
<item
android:color="#fff" />
</selector>
Xml button: text color
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@drawable/text"
android:background="@drawable/button"
android:text="@string/ok" />
Xml text color



Tiling background

Tile mode
clampReplicates the edge color |

|
repeatRepeats the bitmap in both direction |

|
mirrorRepeats with alternating mirror images |

|
Tile mode: clamp, repeat, mirror



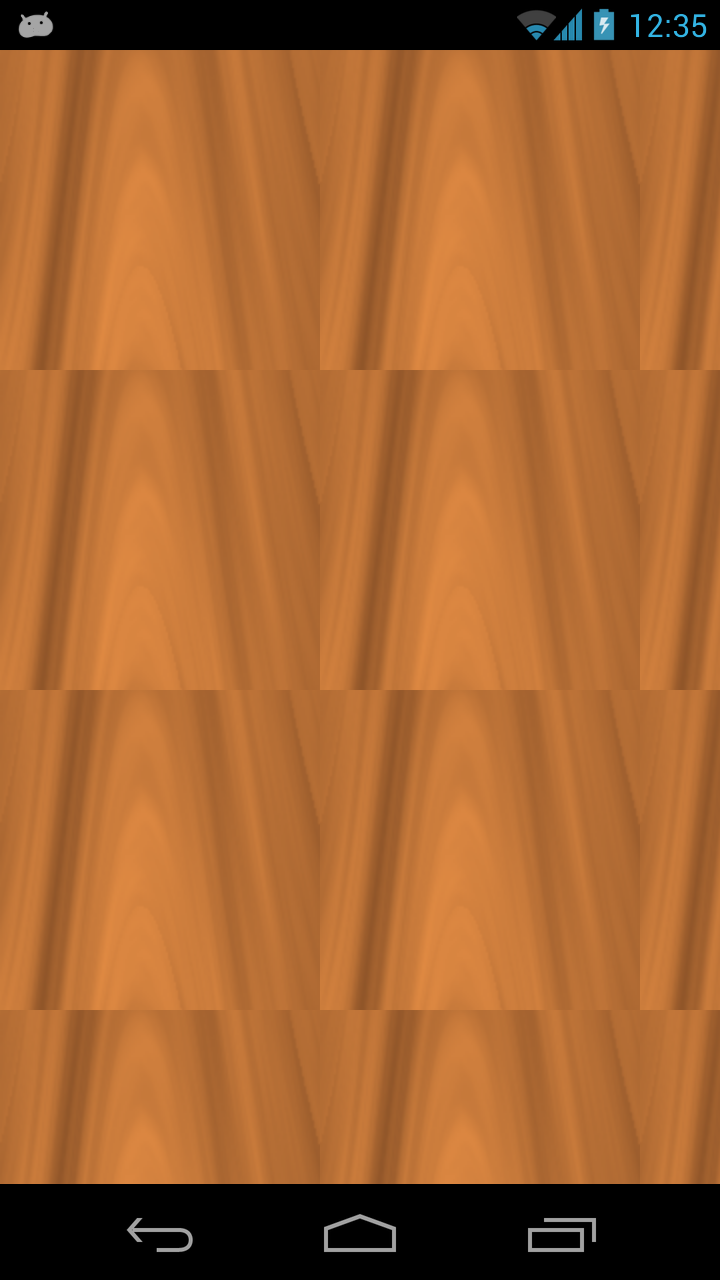
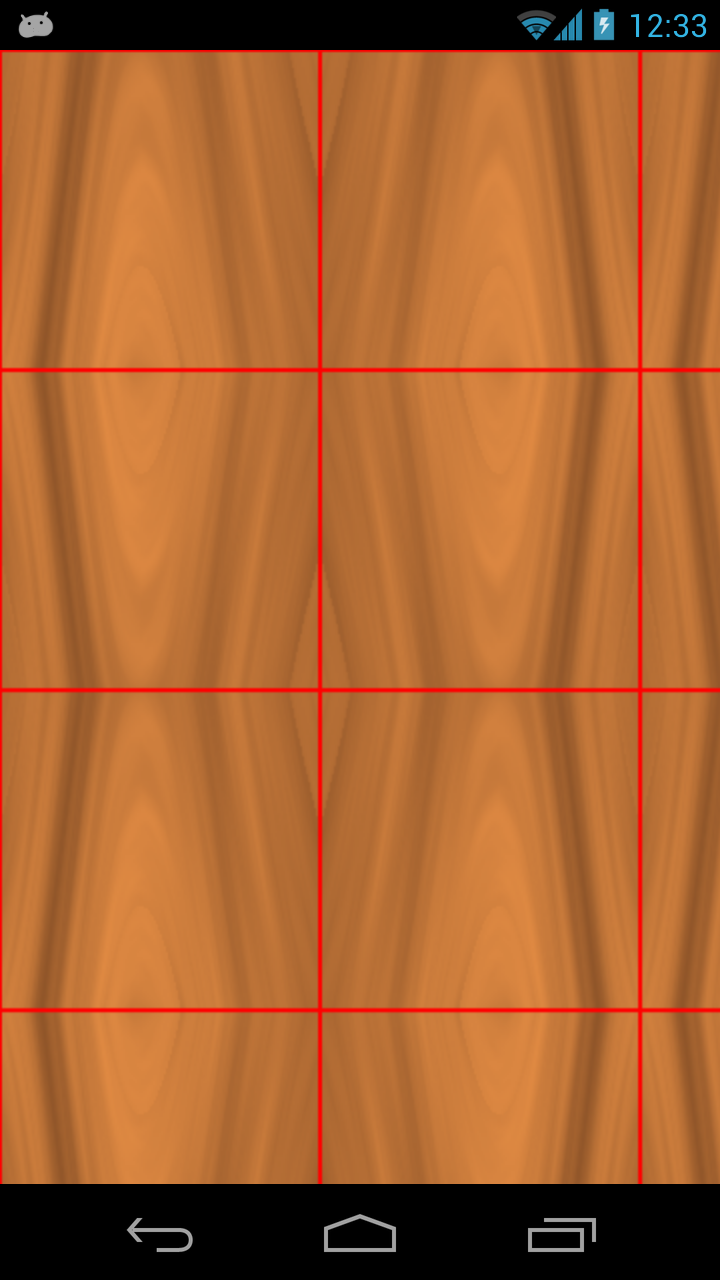
Tiling xml
res/layout/main.xml
<View xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/tile_background" />
res/drawable/tile_background.xml
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/tile"
android:tileMode="mirror"
android:dither="true" />
Tile mode: mirror


Text
- Text shadow
- Gradient
- Custom font
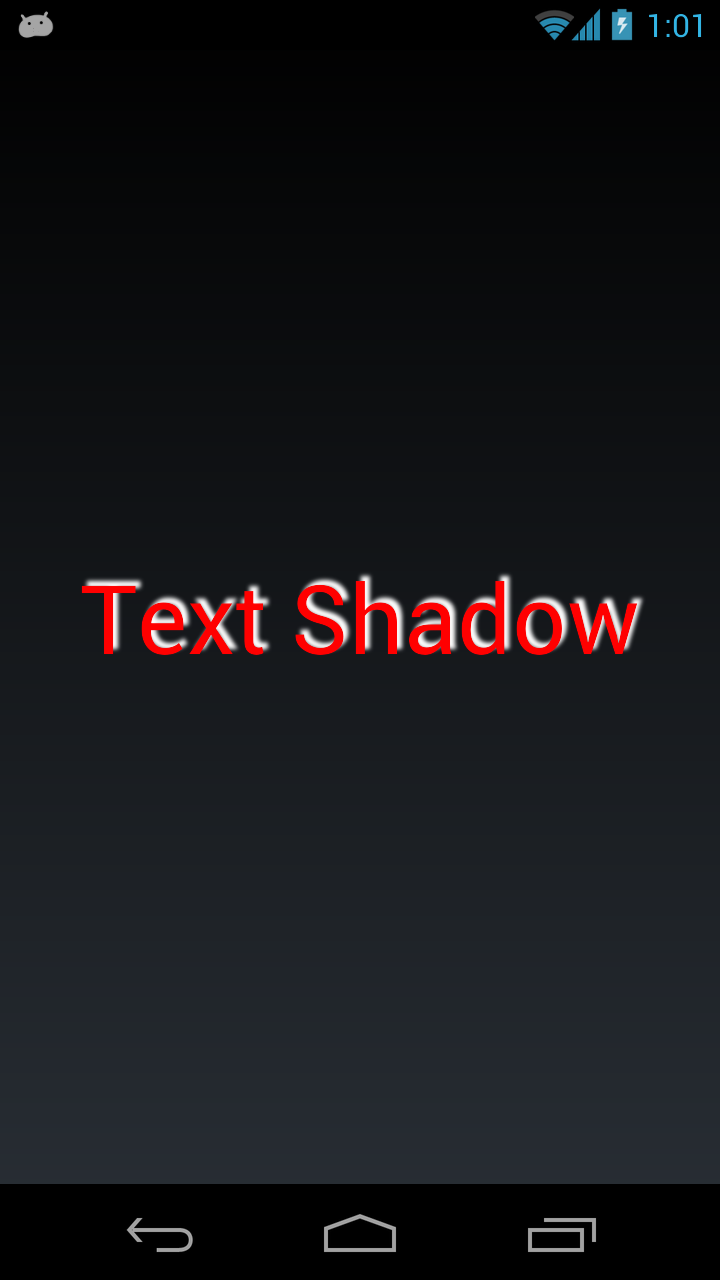
Text shadow: screenshot

Text shadow: xml
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="48sp" android:shadowColor="#fff" android:shadowDx="5" android:shadowDy="-5" android:shadowRadius="5" android:textColor="#f00" android:text="Text Shadow" />
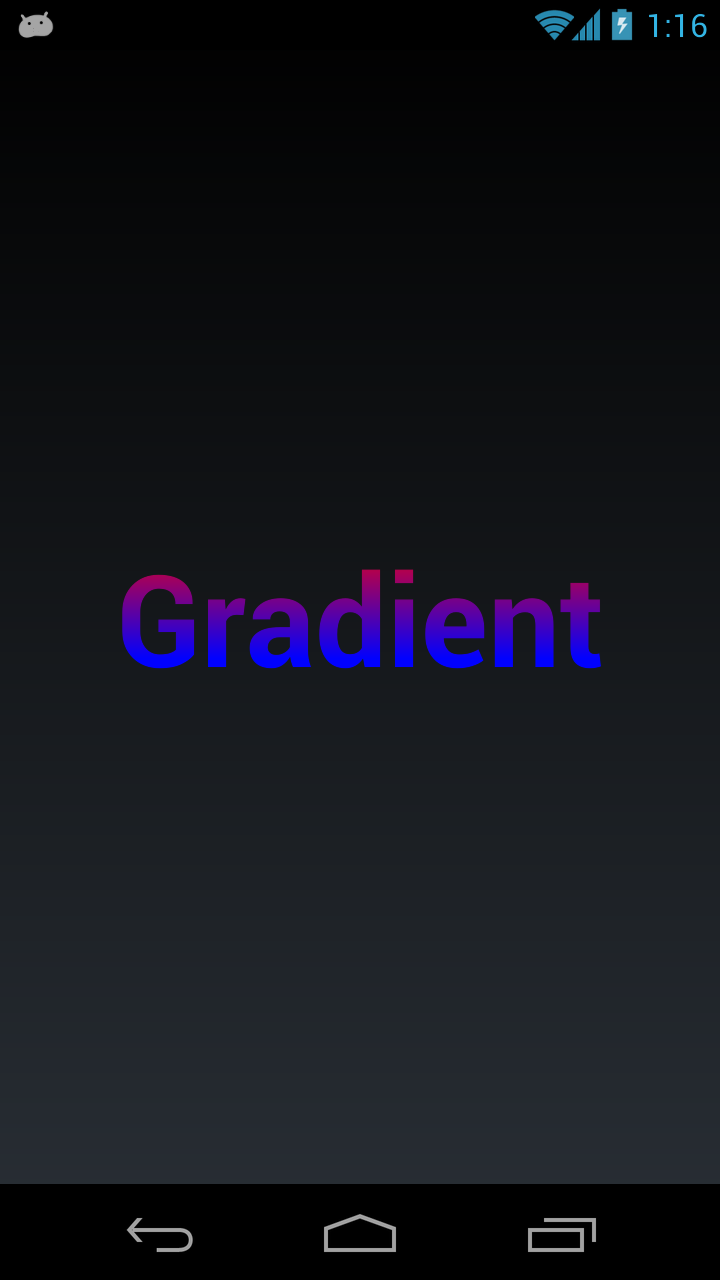
Text gradient: screenshot

Text gradient: code
Shader shader = new LinearGradient(
0, 0, 0, textView.getTextSize(),
Color.RED, Color.BLUE,
Shader.TileMode.CLAMP);
textView.getPaint().setShader(shader);
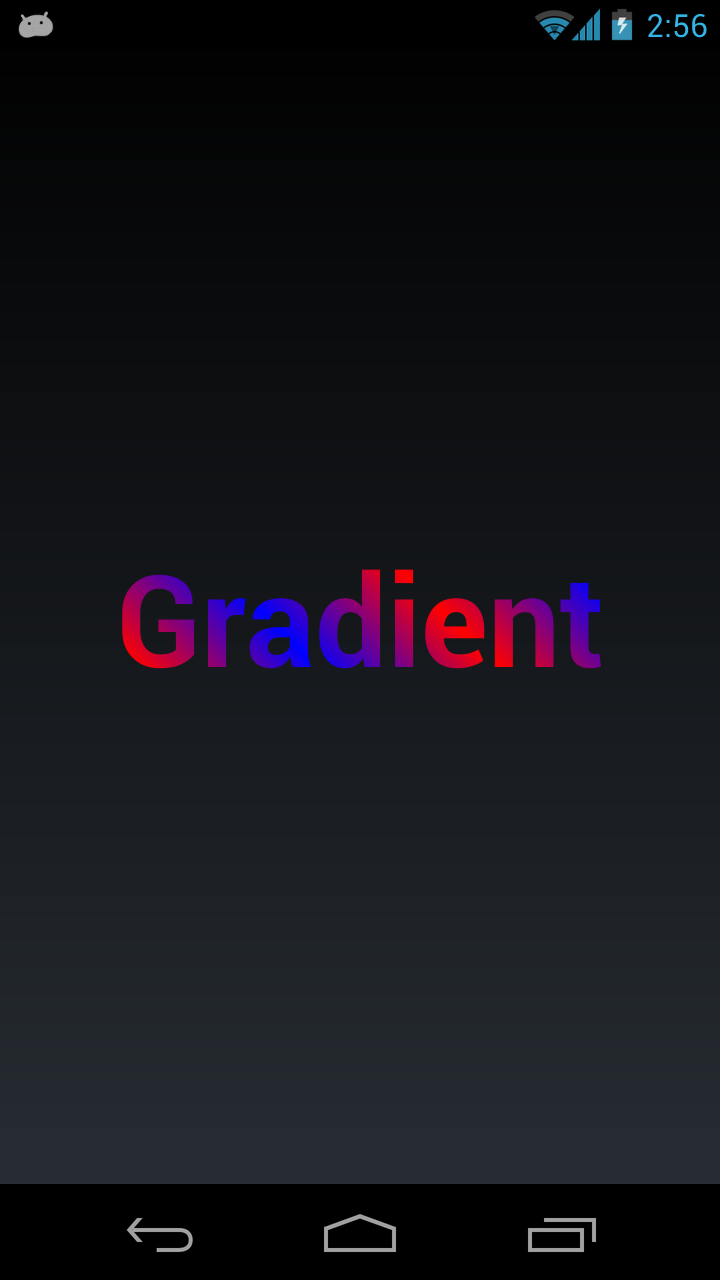
Text gradient: 45 degrees
Shader shader = new LinearGradient(
0, 0, 0, textView.getTextSize(),
Color.RED, Color.BLUE,
Shader.TileMode.MIRROR);
Matrix matrix = new Matrix();
matrix.setRotate(45);
shader.setLocalMatrix(matrix);
textView.getPaint().setShader(shader);
Text gradient: 45 degrees screenshot

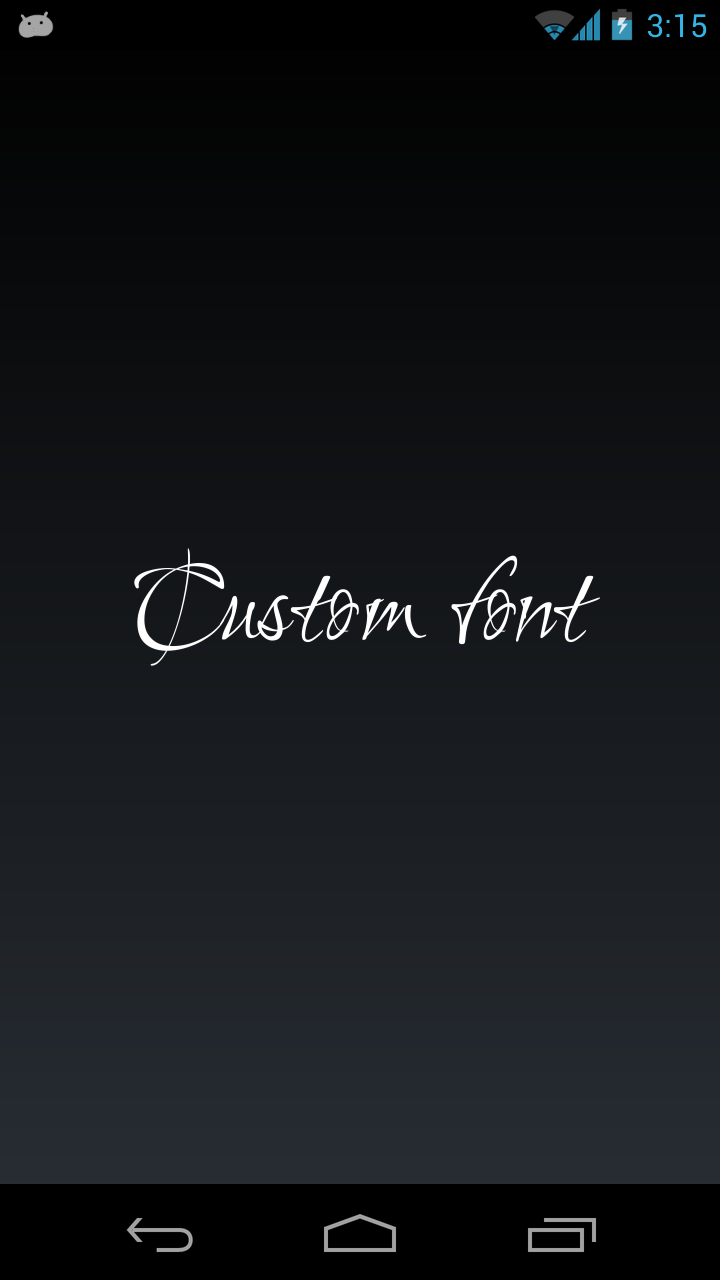
Custom font: screenshot

Custom font: code
Typeface typeface = Typeface.createFromAsset(
getAssets(), "Ruthie.ttf");
textView.setTypeface(typeface);
Icon font: screenshot
Icon font: code
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="144sp" android:text="@string/icon_android" />
Icon font with gradient
IconFontView
public class IconTextView extends TextView {
public IconTextView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
Typeface typeface = Typeface.createFromAsset(
getContext().getAssets(), "icomoon.ttf");
setTypeface(typeface);
Shader shader = new LinearGradient(0, 0, 0, getTextSize(),
Color.LTGRAY, Color.DKGRAY, Shader.TileMode.CLAMP);
getPaint().setShader(shader);
}
}
IconFontView: xml
<com.sqisland.android.IconFontView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="144sp" android:text="@string/icon_android" />
TintedButton
public class TintedButton extends Button {
public TintedButton(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
getBackground().setColorFilter(
new LightingColorFilter(0xFFCCCCCC, 0xFFA40000));
}
}
TintedButton: xml
<com.sqisland.android.TintedButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/start_timer" />
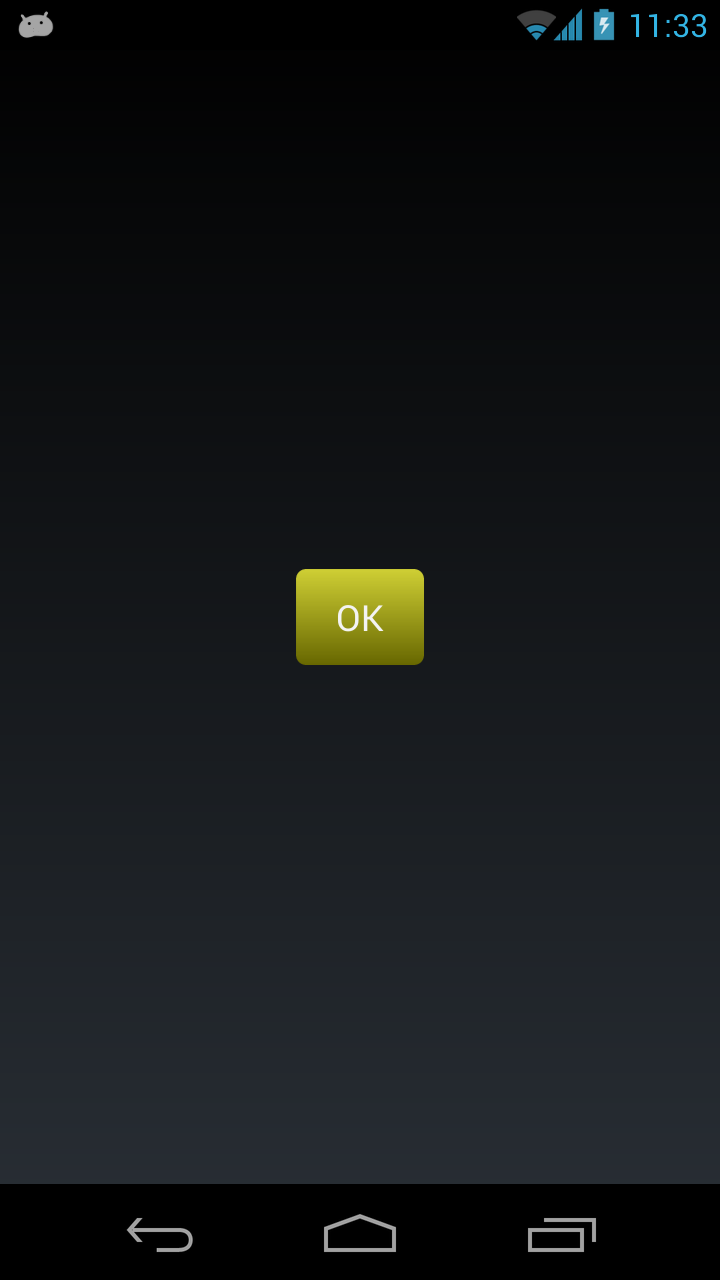
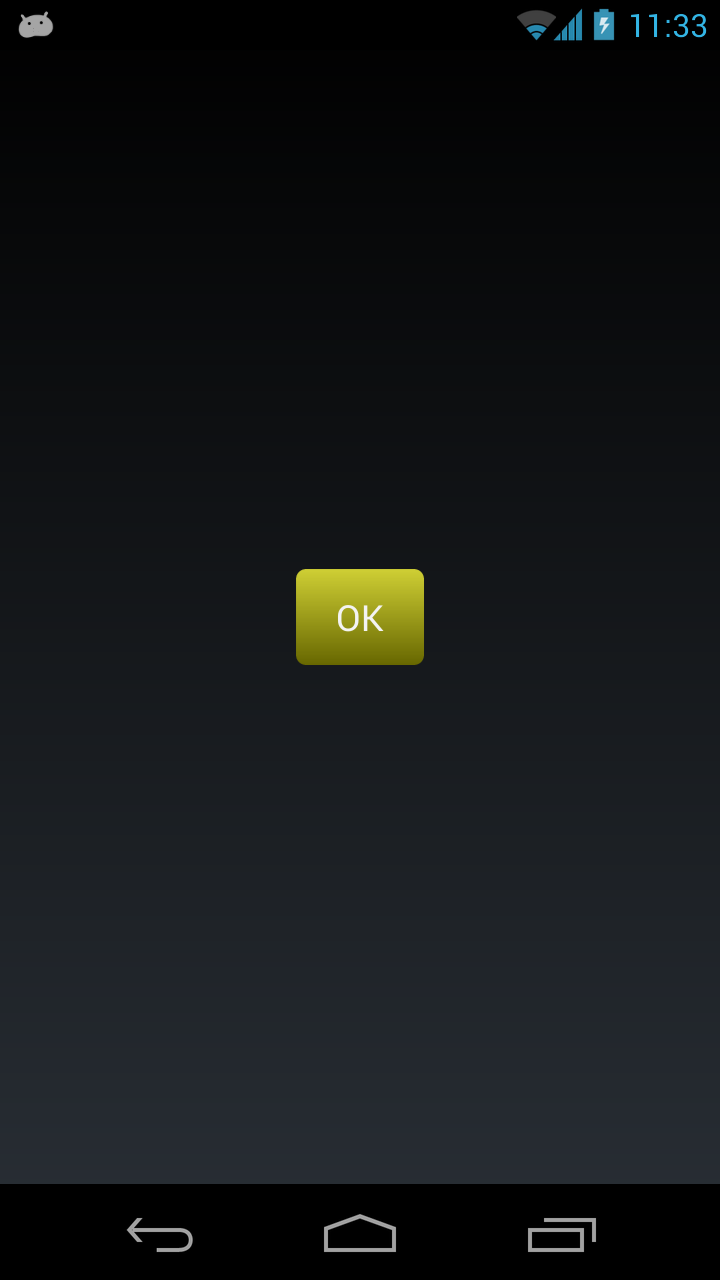
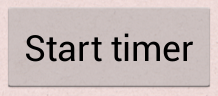
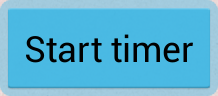
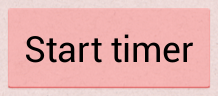
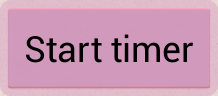
TintedButton: results
| Normal | Pressed | |
|---|---|---|
| Default |

|

|
| Tinted |

|

|
| Default (older) |

|

|
| Tinted (older) |

|

|
Useful websites
- Color schemes
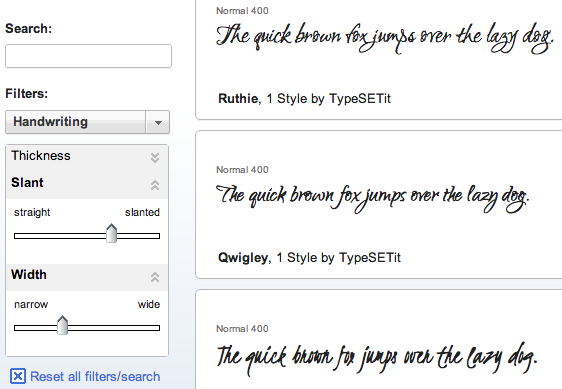
- Fonts
- Patterns
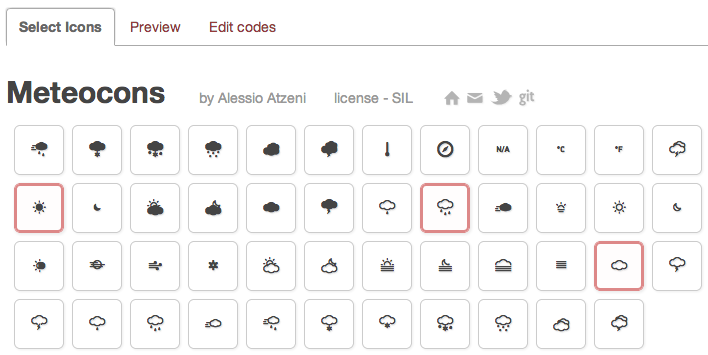
- Icons
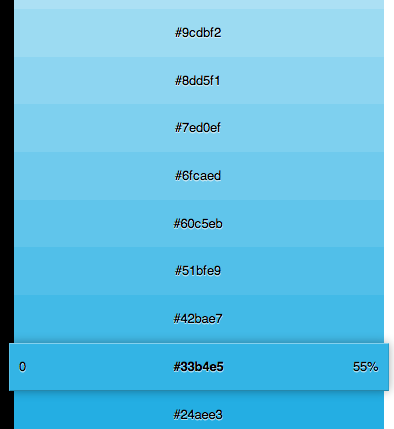
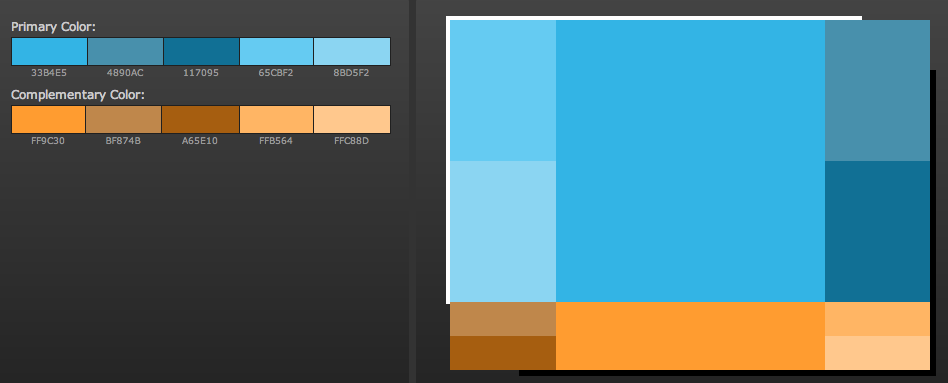
Color variation

Color scheme
-
Seed with single color e.g.
#33B4E5

Font Squirrel

Google Web Fonts

Google Web Fonts: conversion
<link href='http://fonts.googleapis.com/css?family=Ruthie' rel='stylesheet' type='text/css'>
@font-face {
font-family: 'Ruthie';
font-style: normal;
font-weight: 400;
src: local('Ruthie'), local('Ruthie-Regular'),
url(http://themes.googleusercontent.com/something) format('woff');
}
Convert woff to ttf or otf.
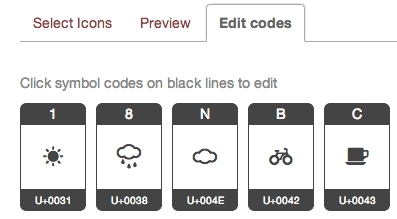
Fontello

Fontello: codes

<string name="icon_fontello_sunny">1</string> <string name="icon_fontello_rainy">8</string> <string name="icon_fontello_cloudy">N</string> <string name="icon_fontello_bicycle">B</string> <string name="icon_fontello_coffee">C</string>
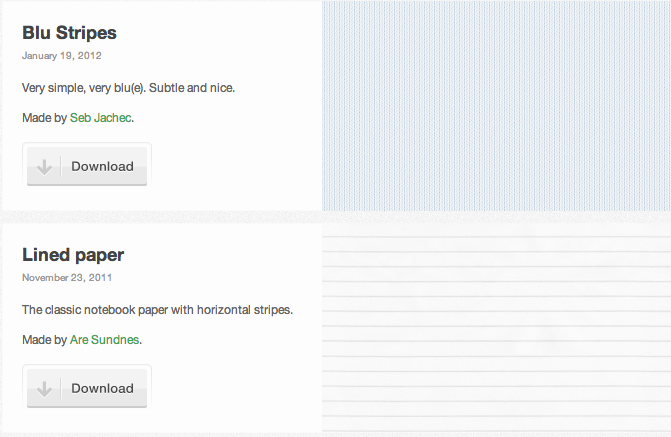
Subtle Patterns

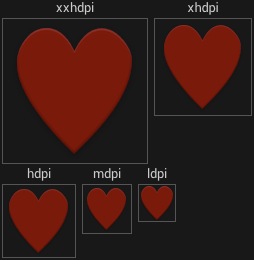
Android Asset Studio
http://android-ui-utils.googlecode.com/hg/asset-studio/dist/index.html

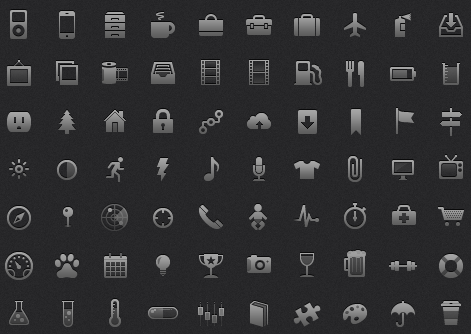
Glyphish icons

The Noun Project

The Noun Project: conversion
svg → png
convert \ -density 100 \ -background none \ -trim \ cat.svg cat.png
convert.
Open Clipart

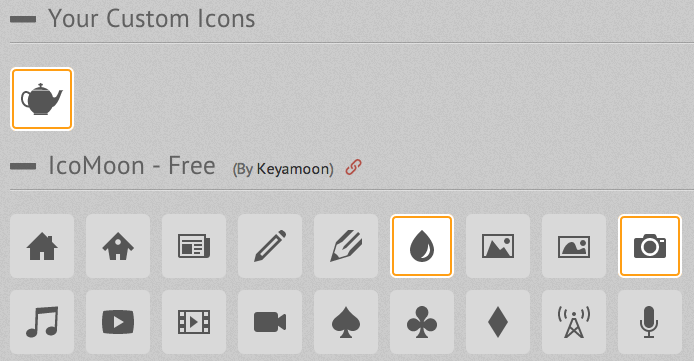
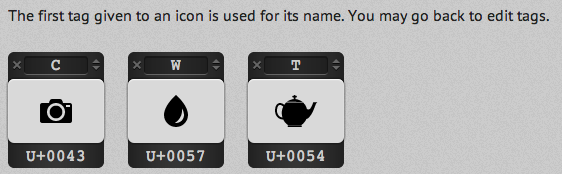
IcoMoon
Upload your own svg e.g. from The Noun Project

IcoMoon: codes

<string name="icomoon_camera">C</string> <string name="icomoon_water">W</string> <string name="icomoon_teapot">T</string>
App Dev Wiki
- Design Patterns
- UI Resources
- Services
- Data Storage / Databases
- Libraries
- Build/SCM
- Mobile Web Performance
- SDK and Development Frameworks
- Starting Out