What is a layout?
A box for your stuff!
Hello World
http://developer.android.com/resources/tutorials/hello-world.html
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
</LinearLayout>
Background Color
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
android:background="#60c" />
</LinearLayout>
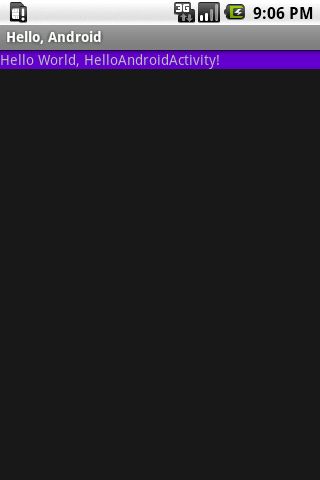
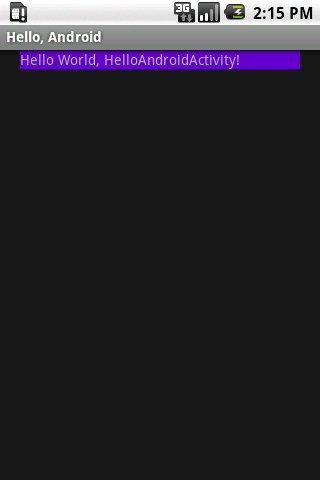
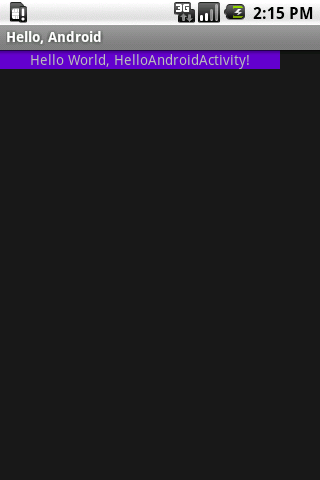
Background Color

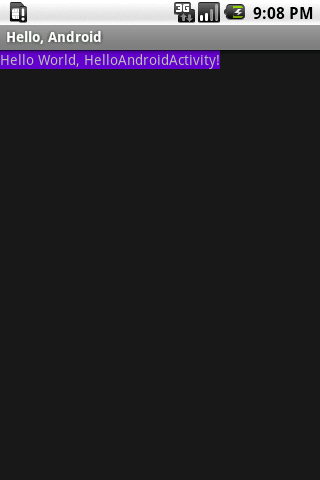
Not too wide: screenshot

Not too wide: xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello"
android:background="#60c" />
</LinearLayout>
Margin and Padding
android:layout_margin vs android:padding
Margin
Padding
Content
Margin or Padding: screenshot

Margin or Padding: xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="@string/hello"
android:background="#60c" />
</LinearLayout>
Padding

Layout Gravity and Gravity
android:layout_gravity vs android:gravity
Huh? What's the difference?
-
Anything with
layoutprefix applies to the parent. -
Think of
layout_marginvspadding
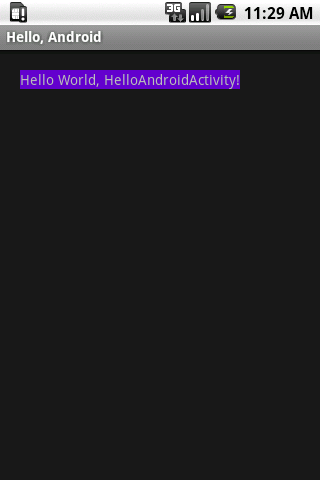
Layout Gravity or Gravity: screenshot

Layout Gravity or Gravity: xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="280dp"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="@string/hello"
android:background="#60c" />
</LinearLayout>
Gravity

More views
- EditText
- Button
Both are children of TextView
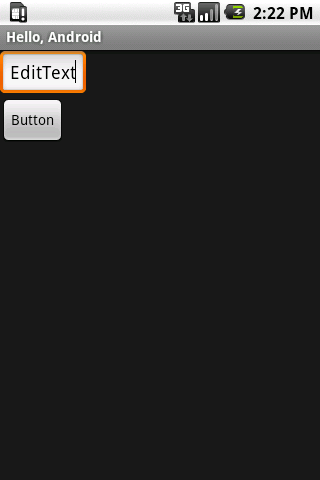
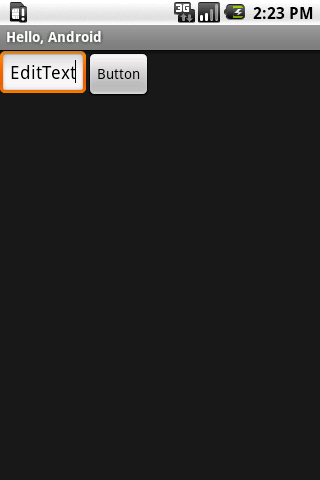
Two views
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="EditText" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
Two views: vertical

Two views: horizontal

Two views
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="EditText" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
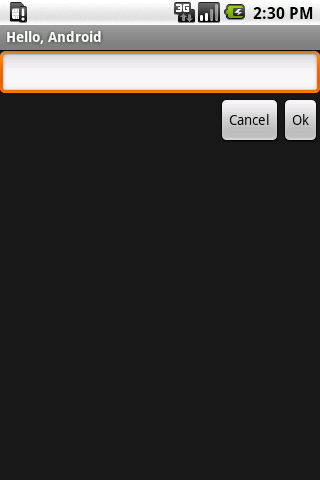
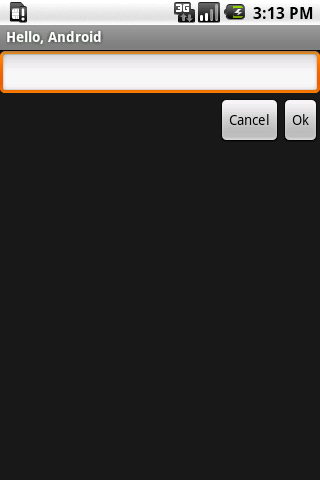
Two rows: screenshot

Two rows: xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="right" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ok" />
</LinearLayout>
</LinearLayout>
RelativeLayout
Specify view positions relative to each other.
layout_abovelayout_belowlayout_toLeftOflayout_toRightOf
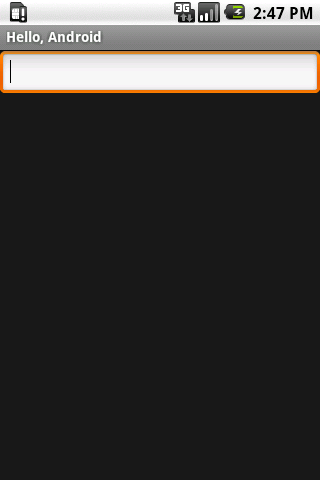
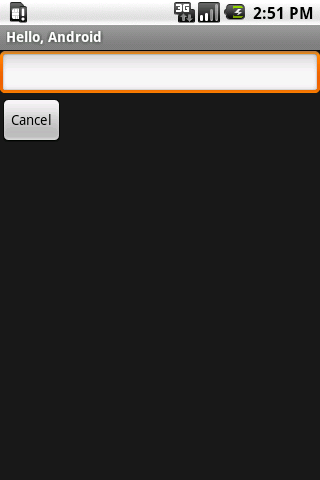
RelativeLayout

RelativeLayout
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</RelativeLayout>
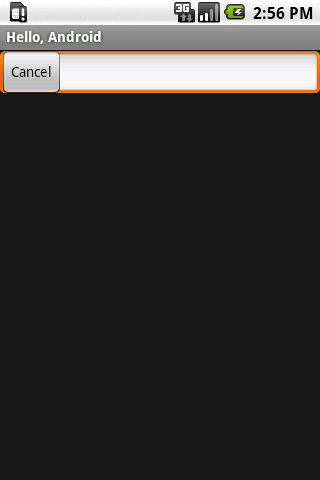
RelativeLayout: add a button
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel" />
</RelativeLayout>
RelativeLayout: overlapping views

RelativeLayout: what we want

RelativeLayout: specify position
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<EditText
android:id="@+id/greeting"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_below="@id/greeting"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel" />
</RelativeLayout>
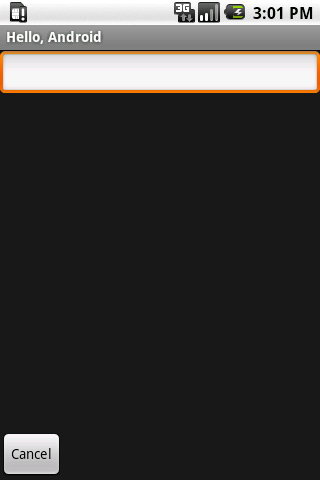
RelativeLayout: align with parent
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel" />
</RelativeLayout>
RelativeLayout: align with parent

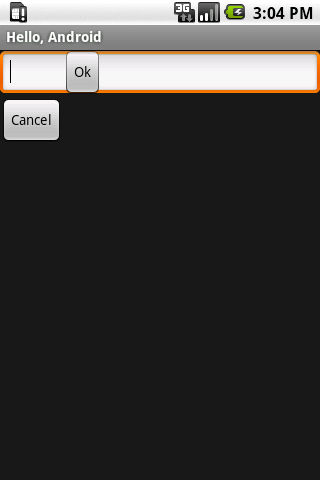
RelativeLayout: another button
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<EditText
android:id="@+id/greeting"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/cancel_button"
android:layout_below="@id/greeting"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel" />
<Button
android:layout_toRightOf="@id/cancel_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ok" />
</RelativeLayout>
RelativeLayout: need to spell out everything

RelativeLayout: both below and toRightOf
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<EditText
android:id="@+id/greeting"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/cancel_button"
android:layout_below="@id/greeting"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel" />
<Button
android:layout_below="@id/greeting"
android:layout_toRightOf="@id/cancel_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ok" />
</RelativeLayout>
RelativeLayout: two buttons

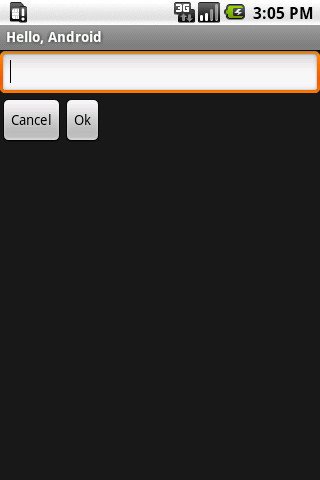
RelativeLayout: buttons to the right

RelativeLayout: buttons to the right
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<EditText
android:id="@+id/greeting"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:id="@+id/ok_button"
android:layout_below="@id/greeting"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ok" />
<Button
android:layout_below="@id/greeting"
android:layout_toLeftOf="@id/ok_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel" />
</RelativeLayout>
FrameLayout

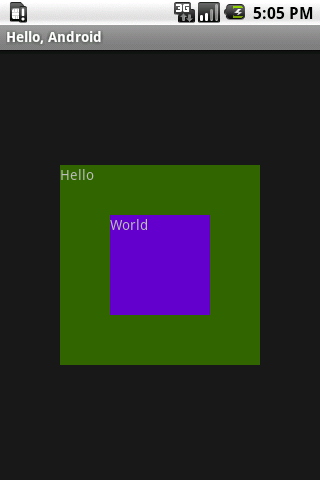
FrameLayout
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:text="Hello"
android:background="#360" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:text="World"
android:background="#60c" />
</FrameLayout>
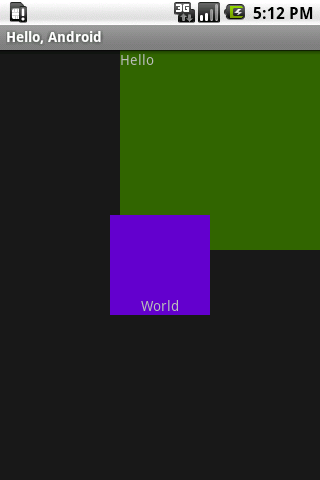
FrameLayout: play with gravity

FrameLayout: play with gravity
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="right"
android:text="Hello"
android:background="#360" />
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:gravity="center_horizontal|bottom"
android:text="World"
android:background="#60c" />
</FrameLayout>
Further Reading
-
Common Layout Objects
http://developer.android.com/guide/topics/ui/layout-objects.html
-
Hello Linear Layout
http://developer.android.com/resources/tutorials/views/hello-linearlayout.html
-
Hello Relative Layout
http://developer.android.com/resources/tutorials/views/hello-relativelayout.html
-
API Demos: Views
http://developer.android.com/resources/samples/ApiDemos/
Thank you
Bonus Puzzles
Red Cross

Red Cross: FrameLayout
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<View
android:layout_width="50dp"
android:layout_height="250dp"
android:layout_gravity="center"
android:background="#f00" />
<View
android:layout_width="250dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:background="#f00" />
</FrameLayout>
Red Cross: RelativeLayout
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<View
android:layout_width="50dp"
android:layout_height="250dp"
android:layout_centerInParent="true"
android:background="#f00" />
<View
android:layout_width="250dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="#f00" />
</RelativeLayout>
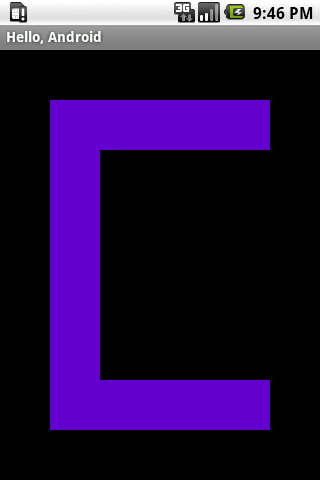
Big C

Big C: RelativeLayout
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="50dp" >
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentTop="true"
android:background="#60c" />
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="#60c" />
<View
android:layout_width="50dp"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:background="#60c" />
</RelativeLayout>
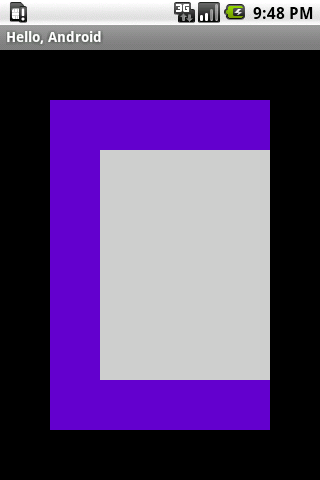
Big C: FrameLayout
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="50dp" android:background="#000" > <View android:layout_width="match_parent" android:layout_height="match_parent" android:background="#60c" /> <View android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="top" android:layout_marginLeft="50dp" android:layout_marginTop="50dp" android:layout_marginBottom="50dp" android:background="#000" /> </FrameLayout>
Big C: FrameLayout explained